|
《超酷加载进度条》的制作方法
【实例说明】:
本例制作一个的超酷加载进度条效果,包含有进度条显示、下载速率、已用时间和剩余时间。
【操作步骤】:
〖一〗、新建文档
- 单击“文件”/“新建”命令,创建一个新文档;
- 单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为400×300,背景色为白色;单击“确定”按钮。
〖二〗制作“进度条层”:
- 双击“图层1”;将其命名为“进度条层”;
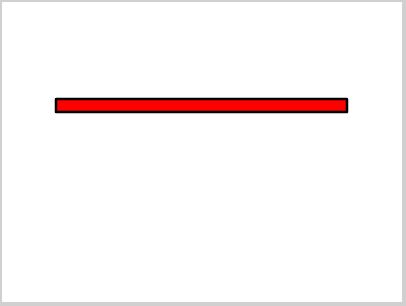
- 将工具栏中的笔触颜色设为黑色,填充色设为红色;选用工具栏中的矩形工具在舞台上面绘制一个矩形;如下图所示:

- 用工具栏中的选择工具;确认只选中上图矩形中的红色填充部分;按F8键打开“转换为元件”对话框;名称中输入“进度”,单击“图形”单选项;单击“确定”按钮;
- 再次选择工具栏中的选择工具;确认只选中“进度”图形元件;再次按F8键打开“转换为元件”对话框;名称中输入“进度条”,单击“影片剪辑”单选项(注:其注册点一定要选在该矩形的最左侧,即为“
 ”);单击“确定”按钮; ”);单击“确定”按钮;
- 用选择工具确认选中“进度条”影片剪辑元件;按“Ctrl+F3”打开属性面板;在实例名称栏中输入“bar”作为其实例名称;
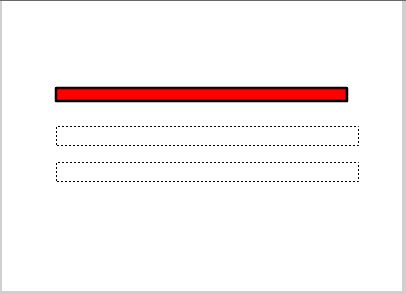
- 再选用工具栏中的文本工具;打开属性面板;将文本类型选择为“动态文本”、字体大小为10、字体颜色设为黑色、并将文本的对齐方式设为“左对齐”;然后在舞台上绘制两个跟进度条一栏长短的文本框;如下图所示:

- 确认用选择工具选中上图中上面的那个动态文本框;打开属性面板;将变量名设为“rate”;
- 确认用选择工具选中上图中下面的那个动态文本框;打开属性面板;将变量名设为“mytimes”;
〖三〗制作“语句层”:
- 选中“进度条层”;单击时间轴上的添加新图层按钮,新添加一个图层;然后双击该图层;将其命名为“语句层”;
- 选中“语句层”的第1帧;为其添加如下代码(或者直接复制下面的代码到动作面板):
this.onLoad = function() {
myBytesTotal = _root.getBytesTotal();
};
//此段代码是指,当影片剪辑(本例指两矩形和没两动态文
//本框所存在的主场景)加载时,读取主时间轴存在的所有元素的
//总字节数并赋值给变量myBytesTotal。
this.onLoad();
//flash事件处理函数MovieClip.onLoad=function(){…}
//有些奇怪,其中设置的代码,若不在后面加上this.onLoad()
//这些代码并不能执行,因此加上这一句以便这些代码得以执行。
this.onEnterFrame = function() {
myBytesLoaded = _root.getBytesLoaded();
//读取主时间轴存在的所有元素已加载的字节数,并将其赋值给变量myBytesLoaded。
bar_xscale = myBytesLoaded/myBytesTotal*100;
//将myBytesTotal折算成100时,
//myBytesLoaded所得到的折算值赋给变量bar_xscale,
//以便给主场景中bar的_xscale赋值(_xscale的最大值只能为100),这里用到了初等数学的比例计算。
percent = Math.round(bar_xscale);
//将变量bar_xscale的值取整后赋给变量percent,以便显示的百分比不带小数。
this.bar._xscale = bar_xscale;
this.bar_per = percent+"%";
t = getTimer();
rate = "下载速度:"+Math.round(myBytesLoaded/t*100)/100+" K/s";
timeLoaded = Math.round(t/1000);
timeRemain = Math.round(timeLoaded*(myBytesTotal-myBytesLoaded)/myBytesLoaded);
timeRemain = Math.round(timeRemain/60)+":"+Math.round(timeRemain%60);
timeLoaded = Math.round(timeLoaded/60)+":"+Math.round(timeLoaded%60);
mytimes = "已用时间"+timeLoaded+" "+"剩余时间"+timeRemain;
if (myBytesLoaded == myBytesTotal) {
delete this.onEnterFrame;
_root.nextFrame();
} else {
this.stop();
}
};
- 选中这两个图层,分别在各个图层的第2帧插入空白关键帧;然后从第二帧开始就可以做你的动画了。.如果想先看一下效果的话,可以先导入一张图片,选中第二帧后,单击“文件”――“导入”――“导入到舞台”命令,导入一幅图片作为加载之后的动画画面;右击第60帧;在弹出的菜单中选择“插入帧”命令;将第三帧到第六十帧选中;右击;在弹出的菜单中选择“转换为关键帧”命令,这样做的目的是为了减慢加载进度.
- 执行主菜单“控制”――“测试影片”命令;然后执行主菜单“视图”――“下载设置”――“14.4(1.2KB/S) ”命令;再执行“视图”――“模拟下载”命令,测试动画效果。
- 好了,至此,该加载动画已经制作完了。
- 怎么样,超酷吧。
- 有的读者可能要问,我的动画如果已经制作好了,可不可以加进这样的进度显示呢?答案是肯定的,方法也特简单,只需要将你所制作的动画的所有图层的所有帧全部选中;然后将它们全部向后面移动1帧就可以了,这样你只需要在第1帧添加两个图层,制作以上的进度条和加进代码就行了。
|

