|
《音乐MTV》的制作方法
【实例说明】:
本例制作一个音乐MTV的效果。
〖学法指导〗:
1、本范例中读者要注重两个方面的学习:第一,音乐的试听方法和MTV中歌词的添加;第二、各种图片效果的处理;
2、读者还要细心体会各种不图层的添加与命名,复杂帧的设计与制作,简单的编程语句的灵活应用等等。
3、本例制作对于初学者来讲,有一定的难度,多操作是一个最捷径的路子。实践才能出真理。
【操作步骤】:
〖一〗、新建文档
- 单击“文件”/“新建”命令,创建一个新文档;
- 单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为800×600(或1000×700),背景色为白色;单击“确定”按钮。
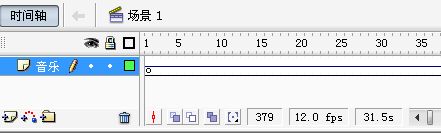
- 提示:在本例制作中如果要调节场景的显示比例,方法是单击时间轴右上角的“
 ”图标的下拉按钮,从中单击你想要的显示比例即可。 ”图标的下拉按钮,从中单击你想要的显示比例即可。
〖二〗制作“音乐层”:
- 双击“图层1”;将其命名为“音乐层”;
- 由于本书编写的是入门教材,所以主要传授的是思路和方法,本例在实际制作时,只选取一段音乐片段作为传授知识的工具(对于整首音乐来讲,方法与此完全一样,因此不必要设计整首音乐来作为范例),这样我们就可以只裁剪一段音乐作为范例来讲解。我们可以在flash的编辑封套中进行音乐的裁剪。
- 执行“文件/导入/导入到库”命令;在打开的“导入到库”对话框中,找到音乐文件(本例制作选择的是“你是我的玫瑰花”);单击“打开”按钮;
- 选中“音乐层”的第1帧;
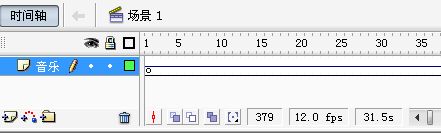
- 按“Ctrl+L”打开库面板;单击选中库中的音乐不放将其拖放到舞台上面;在第2500帧处按F5键插入“帧”;时间轴如下所示:

- 【试听音乐】:一般来讲,一首音乐的开头都会有一段很长的纯音乐,在本范例中我们不想要前面的这段音乐,怎么办?我们可以把它裁剪掉。在裁剪之前,需要知道应该裁剪掉多少帧;具体方法是要试听音乐,操作步骤为:选中第1帧;戴上耳机;按键盘上面的“Enter”键,此时随着播放头的移动,你会听到音乐;当听到开始唱歌词时,再次按一下键盘上面的“Enter”键,此时播放头会停止移动;观察时间轴上播放头停止位置的帧数是多少;本例中是“379”帧开始正式唱歌,也就是说,我们应该在编辑封套中先裁剪掉1―379帧;
- 下面开始对音乐进行编辑;
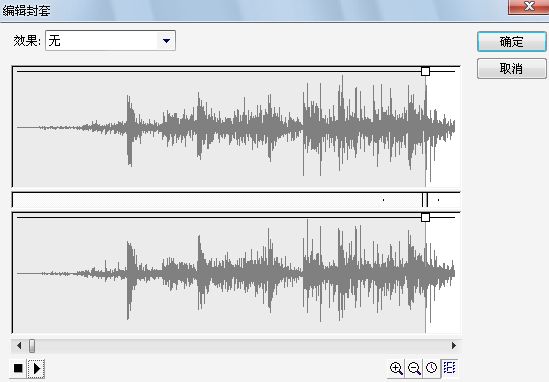
- 选中“音乐层”的任意一帧;按“Ctrl+F3”打开属性面板;单击下图中的“编辑”按钮;

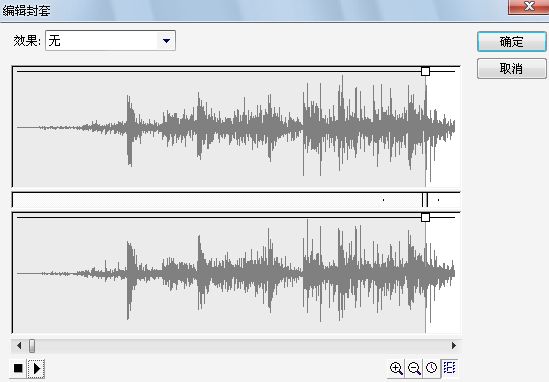
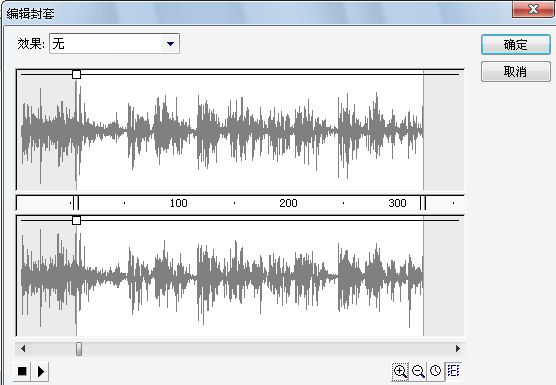
- 打开的音乐“编辑封套”如下(由于读者初次学习制作MTV,所以就努力学习用编辑封套来编辑音乐):

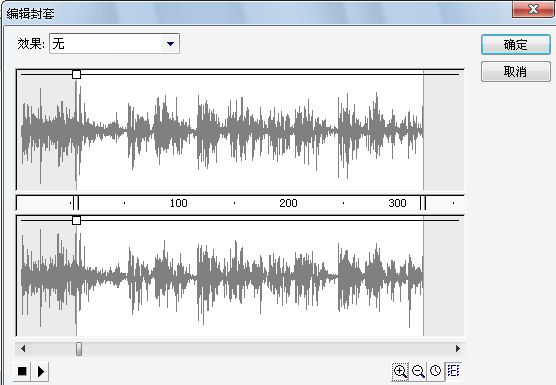
- 单击数次上图右下角的“缩小”按钮,即“
 ”图标;直到看到有“300”字样停止;如果单击次数多了,可以再单击“放大”按钮,即“”图标返回到上一步骤的操作;本例图示如下: ”图标;直到看到有“300”字样停止;如果单击次数多了,可以再单击“放大”按钮,即“”图标返回到上一步骤的操作;本例图示如下:

- 上图中的“
 ”图标为起点游标;单击选中起点游标不放拖动起点游标到我们试听音乐时的379帧的位置;如下所示: ”图标为起点游标;单击选中起点游标不放拖动起点游标到我们试听音乐时的379帧的位置;如下所示:

- 单击“确定”按钮先保存一次我们这次的编辑;你可以观察一下时间轴上的音乐波形与开始有什么变化哦。
- 本范例中只准备编辑一小段音乐作为范例,所以还要裁剪后面的音乐;至于还要裁剪掉多少帧,还是要再次试听音乐,本例试听的结果将要裁剪掉当前第300帧后面的所有帧;
- 再次打开“编辑封套”对话框;由于后面的帧数较多,所以需要多次进行裁剪才能准确;
- 拖动下面的水平栏中水平滑块;找到第2450帧的位置(也就是结束的位置);如下所示:

- 再单击“缩小”按钮数次,目的是为了看到更多的帧数;如下所示:

- 上图中的“
 ”图标为终点游标;单击选中终点游标不放拖动终点游标到前面尽可能多的帧数的位置(本例先拖动到1000帧的位置);如下所示: ”图标为终点游标;单击选中终点游标不放拖动终点游标到前面尽可能多的帧数的位置(本例先拖动到1000帧的位置);如下所示:

- 用上面的方法再将终点游标拖动到前面第500帧的位置;如下所示:

- 再单击“放大”按钮数次,即“
 ”图标(目的是为了看到第300帧);如下所示: ”图标(目的是为了看到第300帧);如下所示:

- 再拖动终点游标到第300帧处;最后的“编辑封套”图示如下:

- 最后单击“确定”按钮即可。
- 当前文档中的时间轴如下(目前一共只有285帧):
- 选中第285帧后面的所有帧;右击;单击“删除”命令;(如果帧数过多不好一次性删除掉,也可以采用多次删除的方法)。
- 好了,目前音乐编辑好了。
- 本部分省略了较大部分的操作步骤 查看详情
- 模仿第1张图片由图片转换为“图1”图形元件的方法,再编辑其它的图片分别使其成为其它的图形元件;
- 对图片编辑成功后,目前库面板中应该有十张图片和10个图形元件哦。
- 下面我们要正式编辑场景的“动画层”了。
- 选中动画图层的第1帧;打开库面板,从中将“图1”图形元件拖放到舞台上面;然后通过对齐面板,调整其刚好完全覆盖住舞台。
- 在“动画层”的上面再新建一个“按钮层”;
- 执行“窗口/公用库/按钮”命令,打开公用库中的按钮对话框;双击按钮文件夹图标,打开按钮文件夹;选择一种你喜欢的按钮拖放到“按钮层”的第1帧中的合适位置;如下图所示:

- 双击该按钮进入到其编辑状态;单击选中“text”图层;将该图层解除锁定;双击舞台上面的文本,将该文本改变为“play”字样;再单击时间轴左上角的“场景1”按钮返回到主场景的舞台上面;此时上面的按钮文本改变为如下状态:

本部分省略了较大部分的操作步骤 查看详情
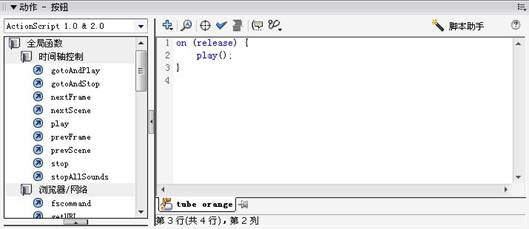
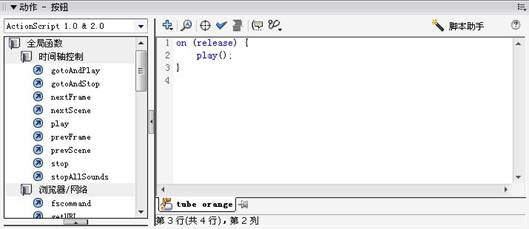
输入语句后的动作面板如下所示:

- 单击选中“音乐层”;单击添加新图层按钮,在其上面再新添加一个图层;并将新图层命名为“Action”图层;
- 选中“”图层的第1帧;打开动作面板;输入如下语句:
stop();//停止播放
小档案:添加以上停止语句的目的是为了使画面停止在时间轴的第1帧;这样当单击“播放”按钮以后,画面才开始播放。
- 再将“Action”图层锁定;
- 选中“按钮层”的第2帧;按F7键插入“空白关键帧”;
- 选中“动画层”的第2帧;按F7键插入“空白关键帧”;
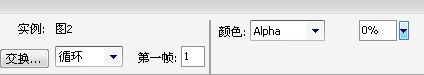
- 再按“Ctrl+L”键打开库面板;从中将“图2”图形元件拖放到舞台上面,并且用选择工具(也可以配合键盘上面的方向键)调整图片的位置使图片刚好覆盖住整个舞台。
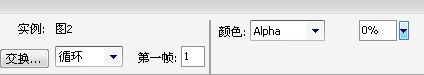
- 再选中“动画层”的第43帧;按F6键插入“关键帧”;用任意变形工具选中舞台上面的“图2”图形元件;按住Shift键不放的同时拖动右上角的控制柄使其缩小;再打开属性面板;选择“颜色”项后面为“Alpha”,并且将它的值设为“0%”(这样做的目的是为了让该帧的图片的透明度为“0”);即按下图进行设置即可:

- 再选中第1帧;右击;单击“创建补间动画”命令即可;
- 选中第44帧;打开库面板;从中将“图3”拖放到舞台上面;并用前面学习过的方法调整其刚好全部覆盖住整个舞台;再选中第90帧;选用工具栏中的任意变形工具;单击一下第44帧中的图片;效果如下:

- 将箭头放到图片右边的中间的那个控制柄上面,当箭头变为向左和向右的双箭头形状时,按住键盘上面的Alt键不放的同时按下左键不放向左进行拖动;效果如下:

小档案:本步骤的操作中,按下Alt键不放是为了使对象单方向缩放;
- 继续选中上面的图片;打开属性面板,依照处理“图2”图形元件透明度的方法,调整其透明度为“0”;即按下图进行设置即可:

- 再选中第44帧;右击;单击“创建补间动画”命令;
- 选中第91帧;按F7键插入“空白关键帧”;打开库面板,从中将“图4”图形元件拖放到舞台上面,并且调整其位置使其刚好全部覆盖住整个舞台;再将“图5”图形元件拖放到舞台上面,并且调整其位置使其刚好全部覆盖住整个舞台;再将“图6”图形元件拖放到舞台上面,并且调整其位置使其刚好全部覆盖住整个舞台;也就是说目前在“动画层”的第91帧共有三张图片,最上面的是“图6”,最下面的是“图4”图形元件;
小档案:该步骤中由于重叠放了三张图片,对于调整每张图片刚好覆盖住整个舞台,初学者可能感觉有些困难,编者建议使用对齐面板来调整每张图片,具体方法是:用选择工具选中单个图片;打开对齐面板;将“相对于舞台”按钮按下去;再单击“对齐”项下面的“水平中齐”和“垂直中齐”两个按钮各一次即可。
- 选中第140帧;按F6键插入“关键帧”;再选中第141帧;按F6键插入“关键帧”;
- 用选择工具选中第141帧中的“图6”图形元件,按键盘上面的删除键将其删除从舞台上面删除掉(注意此步骤的目的是为了只删除最上面的那张图片,保留下面的两张图片,所示在删除前确认你只选中了“图6”元件);
- 用选择工具选中第140帧中的“图6”图形元件;打开属性面板,调整其透明度为0。即按下图设置:

- 选中第91帧;右击;单击“创建补间动画”命令;
- 用上面相同的方法,再分别选中第191、192帧;再分别按F6键插入“关键帧”;
- 用选择工具选中第192帧中的“图5”图形元件,按键盘上面的删除键将其删除从舞台上面删除掉;
- 用选择工具选中第191帧中的“图5”图形元件;打开属性面板,调整其透明度为0。即按下图设置:

- 选中第142帧;右击;单击“创建补间动画”命令;
- 再选中第238帧;右击;单击“插入关键帧”命令;
- 用选择工具确认只选中舞台上面的图片;单击菜单栏中的“修改”按钮;指向“变形”;单击“缩放和旋转”命令;打开“缩放和旋转”对话框;如下图所示:

- 在该对话框中按上图进行设置即可;
- 选中第192帧;右击;单击“创建补间动画”命令;
- 选中第239帧;右击;单击“插入空白关键帧”命令;
- 打开库面板;从中将“图7”图形元件拖放到舞台上面;再用键盘上面的方向键移动其位置使其刚好覆盖住整个舞台;
- 选中最后一帧;右击;单击“插入关键帧”命令;
- 用选择工具确认只选中舞台上面的图片;单击菜单栏中的“修改”按钮;指向“变形”;单击“缩放和旋转”命令;打开“缩放和旋转”对话框;按下图进行设置即可:

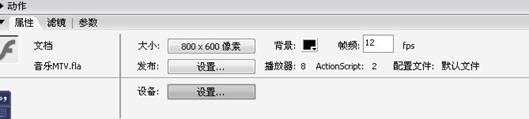
- 最后,在确认没有选中舞台上面任何对象的情况下,打开属性面板;如下图所示:

- 单击上图中的“背景”项后面的颜色按钮,即“
 ”图标;从弹出的颜色框中选择“黑色”作为背景颜色; ”图标;从弹出的颜色框中选择“黑色”作为背景颜色;
- 好了,到此,该MTV就全部制作好了。
〖六〗、测试影片:最后按“Ctrl+Enter”组合键测试影片的实际动画效果;
【七】保存文档:单击菜单栏中的“文件”;再单击“保存”命令;
【八】退出文档:单击窗口右上角的“×”按钮退出文档即可。
〖设计思路〗:本例的设计是建立在一个短小的MTV的制作上的,编者在教学的重点没有放在制作一个完整的MTV上面,而是侧重于方法的介绍,场景中动画的制作与设计,对于声音来讲主要侧重于在编辑封套中对声音的多余部分的剪切,以及对起始点游标和终点游标的拖动,声音的试听,歌词的添加,辅助层的应用及删除;在动画层的制作上没有注重图形的绘制,而是把重点放在了对图片(用图片代替了绘制对象)效果的处理上,效果包括图片的缩放、透明度的调整、多张重叠的图片的逐层展示、缩放和旋转功能的灵活应用等,读者要细心体会,熟练掌握这些效果的展现,期待读者能早日制作出自己的高水平MTV影片。
〖结束小结〗:
1.本实例用到的工具有:选择工具、文本工具、任意变形工具、。
2.用到的面板有:属性面板、对齐面板、库面板、动作面板等。
3.用到的技术成份有:任意变形工具的缩放功能、用选择工具选中对象或者移动、删除对象、按钮元件的创建、图层的添加、帧(关键帧、空白关键帧)的插入与编辑、图层的锁定、对象的对齐、对象的围绕圆心的等比例缩放、属性面板的设置、文档的保存与退出、补间动画的制作、文档背景颜色的设置、声音的导入(添加,属性的设置),图片的编辑与删除、淡入淡出效果、图片透明度的设置、缩放和旋转对话框的设置,声音的剪切处理、Actions语句的添加、动画场景中图片的不同效果展示等等
|